Using The GUI Editor
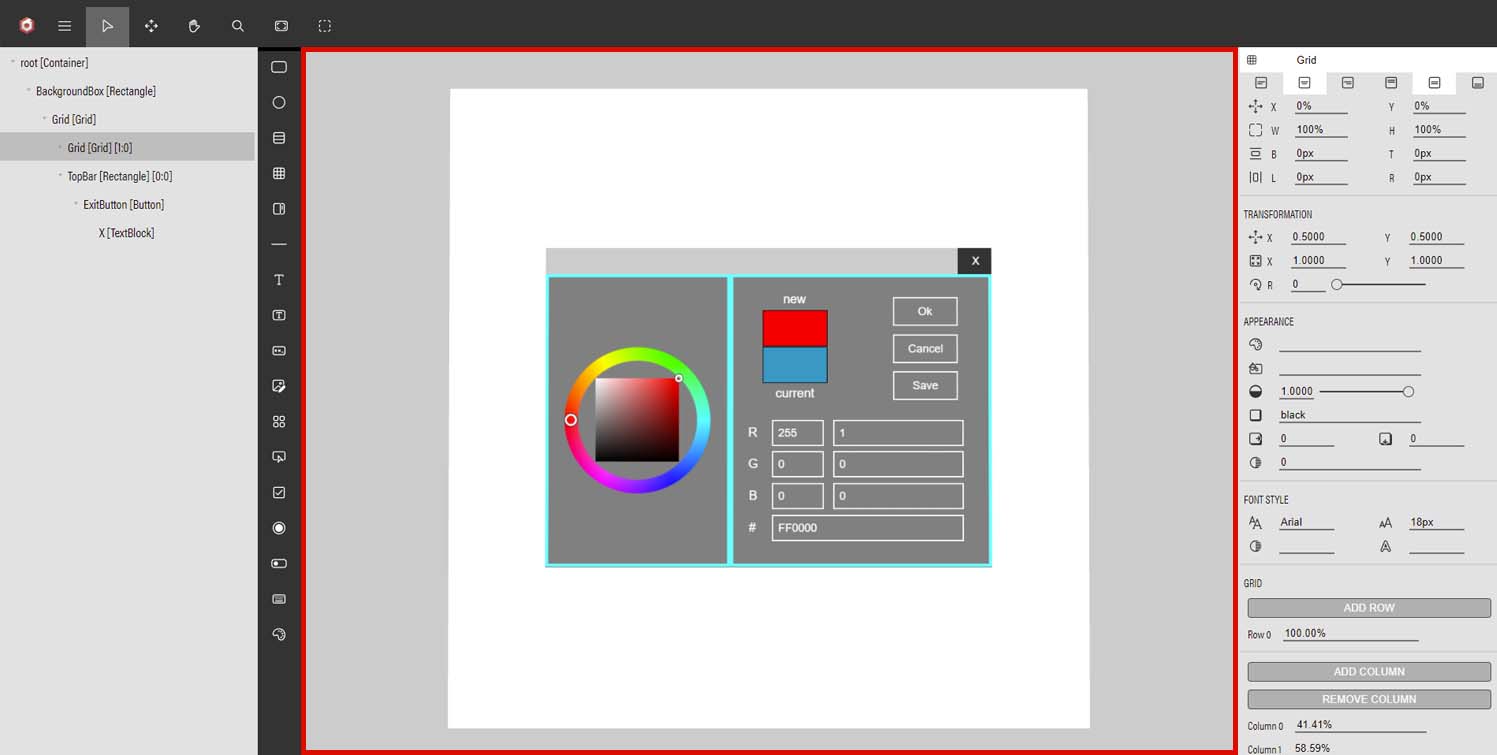
Getting Familiar With The Layout
Let's start by familiarizing ourselves with different parts of the editor.
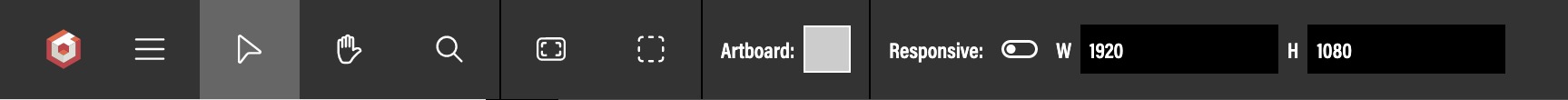
ToolBar

The Command Bar provides a bunch of handy items to help you navigate and manage your GUI creations.
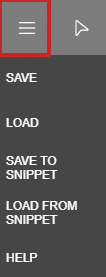
Hamburger Menu

The hamburger menu provies some basic helpful scene management options, including saving and loading your progress locally, saving and loading your progress to the snippet server, and a quick 'help' link to access the Babylon.js GUI documentation.
Select

The select button allows you to select different GUI controls within your scene.
Move

The move button allows you to move a currently selected GUI with the mouse.
Pan

The pan button allows you to click on the canvas and drag to move it around.
Zoom

The zoom button allows you to click on the canvas and drag to zoom in. You can also hold ALT+click to zoom out.
Fit To Window

When pressed, the Fit To Window button will snap the zoom and panning back to the starting position, where the entire canvas can be seen.
Toggle Guides

The Toggle Guides button will display boundary lines for all of the GUI elements in your scene.

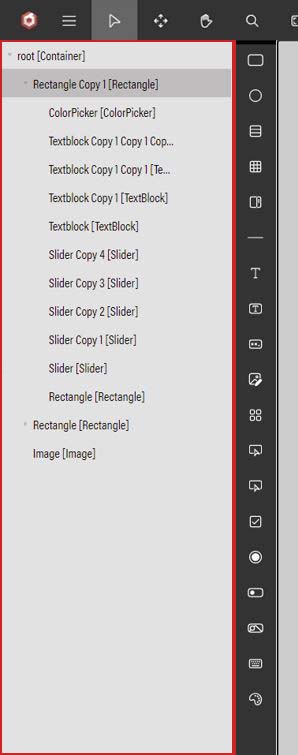
Layers Panel

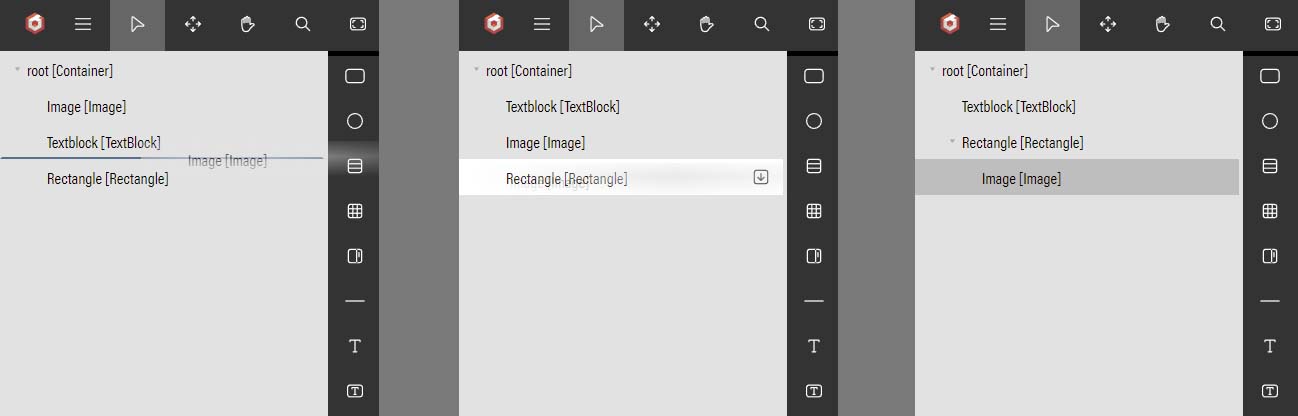
The Layers Panel is an organized list of all of the GUI controls that you've added to the canvas. You can select controls from this list as well as click and drag to parent and unparent them.

The order of controls listed in the Layers Panel reflects the z-order of the scene with the elments at the top of the list having a z-order that will render them on top of elements towards the bottom of the list.
The 'eye' icon will show/hide controls on the canvas.

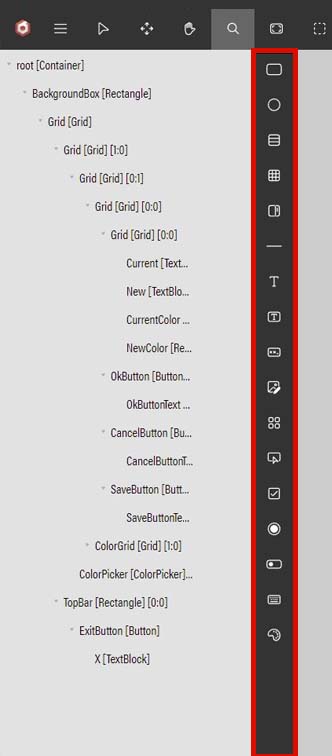
Controls Bar

The Controls Bar is where you'll find access to individual Babylon.js GUI controls, such as a text box, rectangle, grid, etc. Each icon in this bar can be clicked on to add a specific GUI control to your canvas.
If you'd like to see a full list of supported GUI controls in the editor, click here.
Canvas

The Canvas is the main play area of the tool. The canvas contains artboards where you can add gui controls, select controls, and click and drag controls to move them around. This panel represents a WYSIWYG (what you see is what you get) experience to how GUIs will show up in Babylon Scenes.
Handy Keyboard Keys
Here are a few handy keyboard keys and shortcuts that you can utilize in the GUI Editor.
General Navigation:
S = Select Mode M = Move Mode P = Pan Mode Z = Zoom Mode F = Fit to Window G = Toggle Outlines CTRL+A = Select All
With a GUI Control Selected:
CTRL+C = Copy CTRL+V = Paste Delete = Delete
When in Zoom Mode:
ALT + Click and drag to zoom out
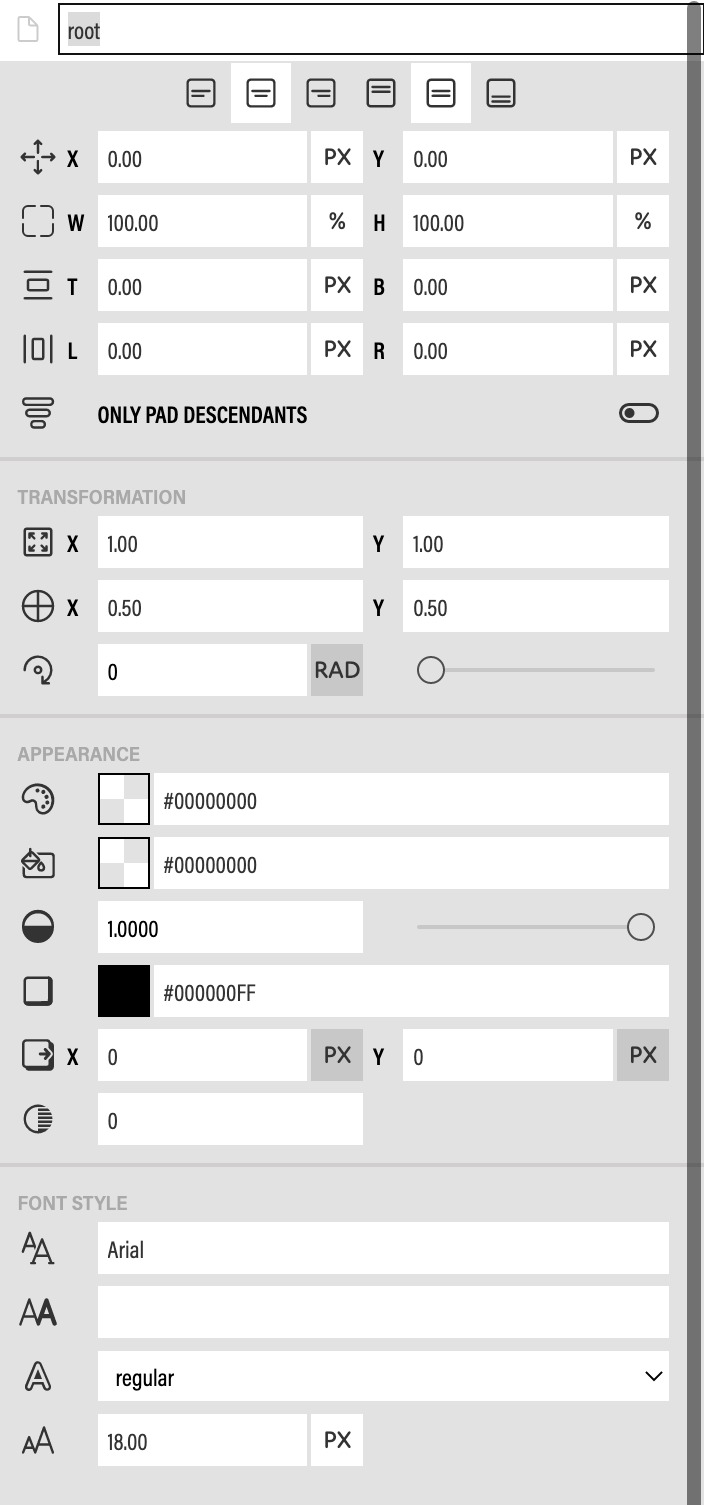
General Property Panel

The Properties Panel controls different properties for controls and the editor. For example you can change your canvas size here as well as toggle between responsive and non-responsive mode. "Responsive" is typically desired for fullscreen GUI layouts that will be used in multiple screen sizes. In this mode mouse movement and sizes will default to "%" unless manually specified otherwise.
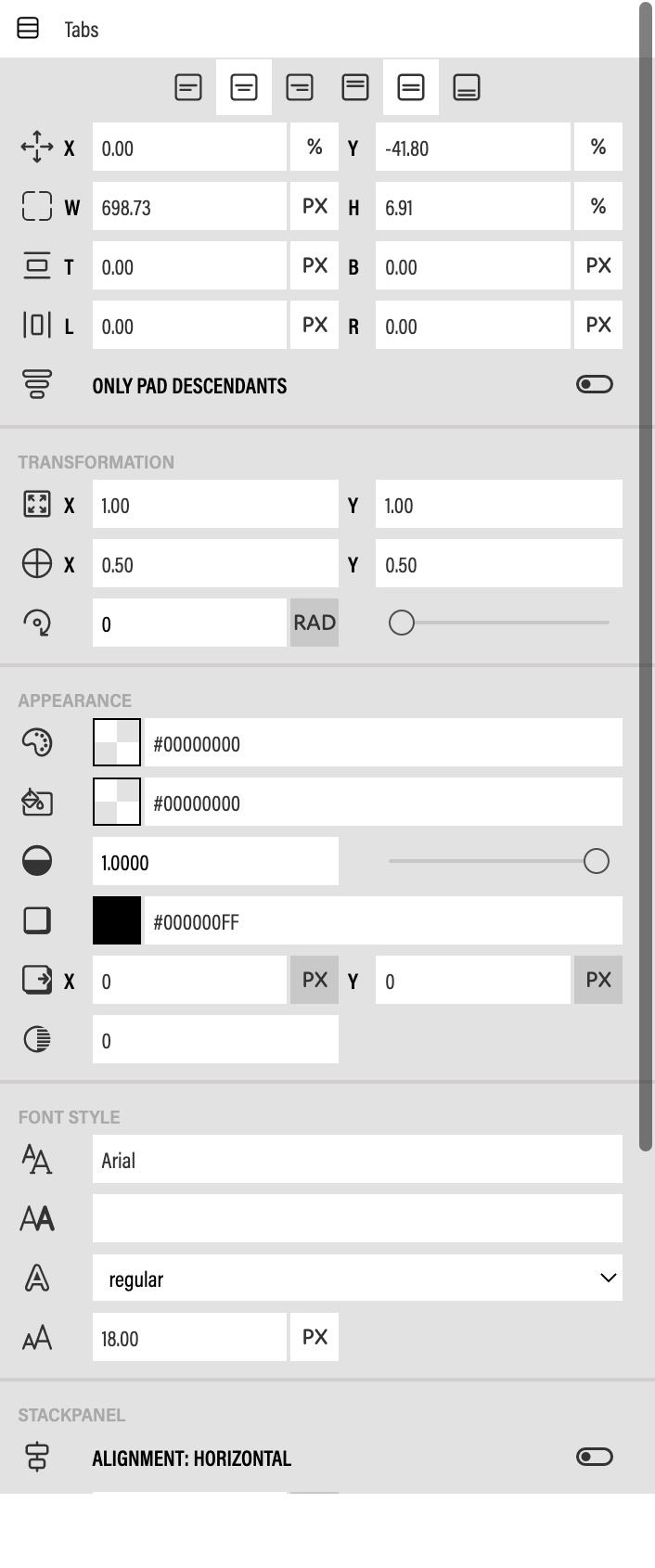
Control Properties Panel

The Properties Panel will change when a control is selected. This is where you'll find all of the properties and can fully customize each individual element of your overall GUI.
For example here is how to change the name of a GUI.

Note: While using the GUI Editor to create a GUI and modify its properties, these properties can later be changed in the Babylon.js scene code. So you have full control over all of the GUI Control properties at creation time as well as runtime!
The Properties Panel is also where you'll find buttons to copy and delete buttons for selected controls.

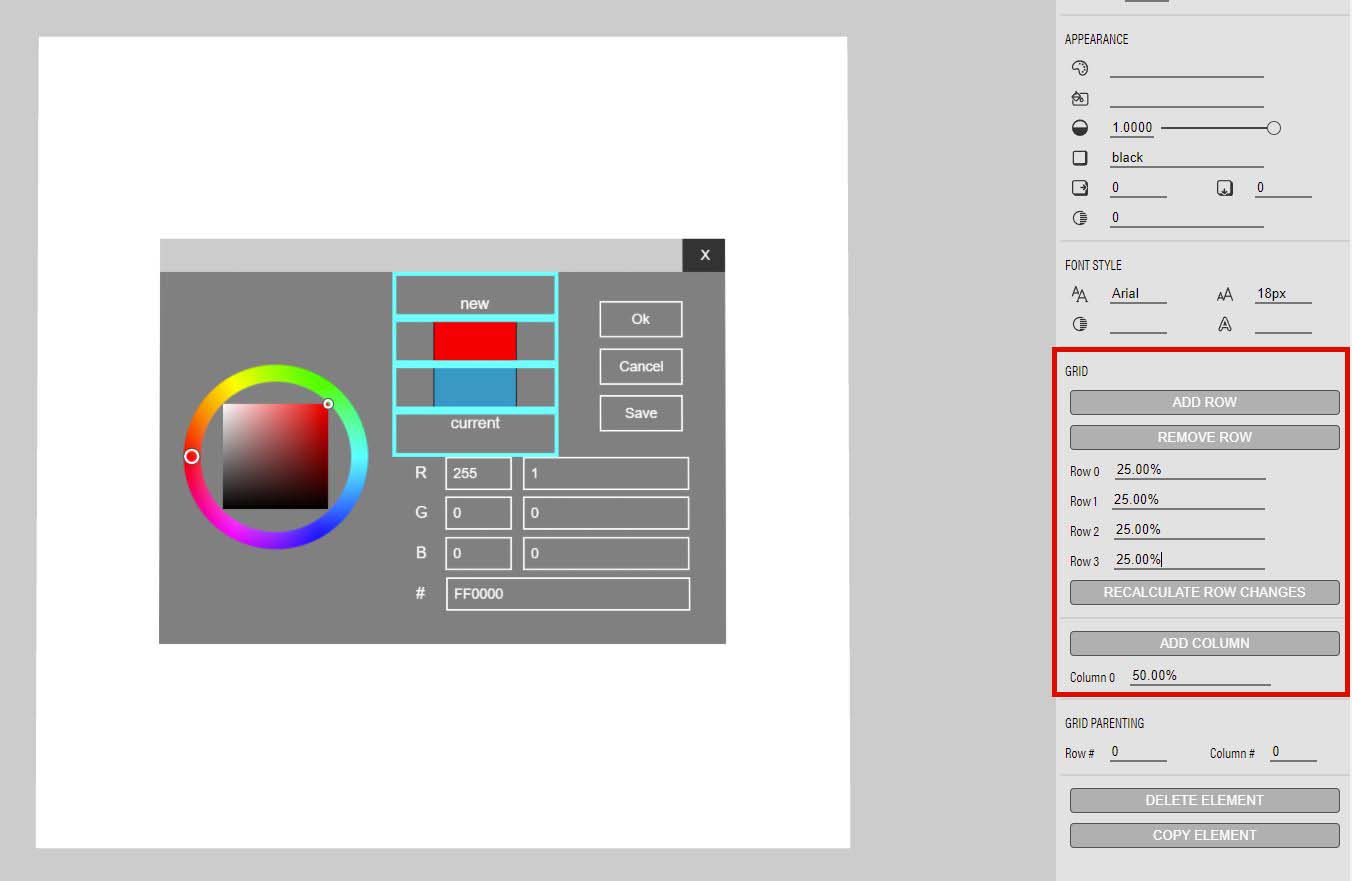
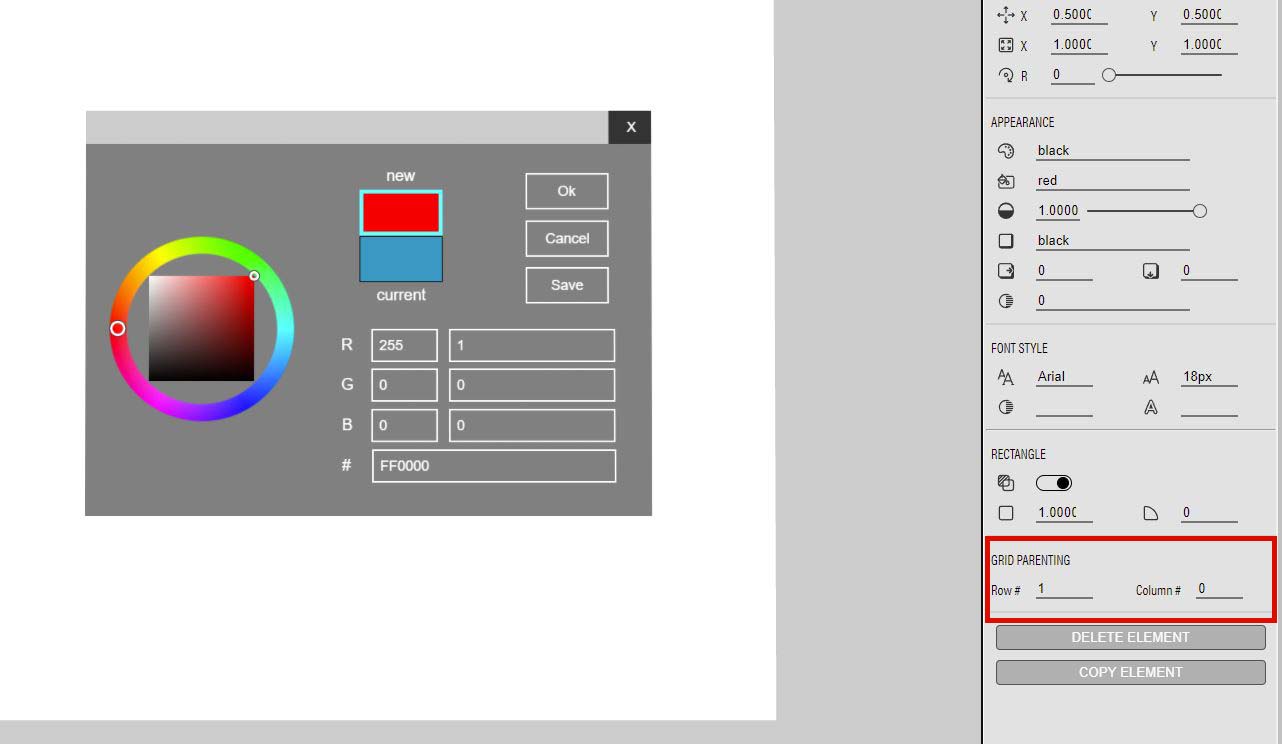
Special Properties for Grid Control
One of the most common controls used in creating GUI layouts is Grid. Grids are helpful for setting up the foundation of your deisgn. Just like in code you can define your Grid row and column definitions. You can add and remove rows and columns, as well as modify the sizes using either pixels or percent.

You can then add them to the grid through parenting in the layers panel. Once parented, you can modify a control's grid cell by selecting the control and editing the newly added propety at the bottom of the Properties Panel.

Note: zOrder for each GUI will be reflected in the layers panel and can be reordered with normal dragging regardless of the grid cell.
Saving GUIs Out Of the Editor
You can save your GUI creations from the Editor in two different ways, locally or on the Babylon.js Snippet Server.
Saving Locally
Saving locally will download a .JSON object of your GUI, locally. This can then be either loaded back into the editor later for future use, OR can be hosted somewhere of your choosing and then loaded directly into your Babylon scene. See Loading GUIs Into The Playground
You can save locally by selecting the 'save' button in the hamburger menu:

Or by selecting the 'save' button in the Properties Panel when nothing is selected.

Saving To The Snippet Server
Just like all Babylon tools, you have the option of saving your GUI creation directly to the Babylon.js snippet server. Saving in this manner saves the .json object to a Babylon.js server and provides a simple url hash back for you to reference in the future. You can then load your GUI back into the editor by using this unique hash, OR you can use the hash to load your GUI directly into the Babylon scene. See Loading GUIs Into The Playground
You can save to the snippet server by selecting the 'save to snippet' button in the hamburger menu:

Or by selecting the 'save to snippet server' button in the Properties Panel when nothing is selected.

Loading GUIs Into the Editor
You can load your GUI creations into the Editor in two different ways, locally or from the Babylon.js Snippet Server.
Loading locally
Loading locally will prompt you to upload a .JSON object of your GUI into the Editor.
You can load locally by selecting the 'load' button in the hamburger menu:

Or by selecting the 'load' button in the Properties Panel when nothing is selected.

Loading From The Snippet Server
Loading from the snippet server will take a unique hash of a previously saved GUI and load it into the the Editor.
You can load from the snippet server by selecting the 'load from snippet server' button in the hamburger menu:

Or by selecting the 'load from snippet server' button in the Properties Panel when nothing is selected.

Using GUIs From The Editor In Your Scene
It is very easy to load your saved GUIs into your Babylon.js Scene and modify them. Here are a few handy examples:
Load From .JSON Object
You can load a GUI into your Babylon scene from a saved .JSON object like this:
let advancedTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("GUI", true, scene);let loadedGUI = await advancedTexture.parseFromURLAsync("https://doc.babylonjs.com/examples/ColorPickerGui.json");
Load From Snippet Server
You can also load a GUI into your Babylon scene from the Snipper Server like this:
let advancedTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("GUI", true, scene);let loadedGUI = await advancedTexture.parseFromSnippetAsync("#MMWSUI");
Load in Fullscreen Mode
You can load your saved GUI as a fullscreen GUI that's overlayed on top of your entire scene like this:
let advancedTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("GUI", true, scene);let loadedGUI = await advancedTexture.parseFromSnippetAsync("#MMWSUI");
Further Information about fullscreen GUIs can be found here: Fullscreen GUIs
Load in Texture Mode
You can also load a saved GUI as a texture that can be used like any other texture in your scene. Here's an example of using a loaded GUI as a texture for the material of a mesh:
let screenUI = BABYLON.GUI.AdvancedDynamicTexture.CreateForMeshTexture(device.screen, 2048, 2048, true, false);screenUI.parseFromSnippetAsync("#WFL50L");
Further Information about GUIs as in-scene textures can be found here: GUIs as a Texture
Changing GUI Control Properties In Your Scene
After loading a saved GUI into your scene, you can easily access the properties of your GUI Controls.
You can access an individual control by name like this:
let backgroundBox = advancedTexture.getControlByName("BackgroundBox");backgroundBox.background = "blue";
Playground Templates
You can also find quick access to the common lines of code needed to load GUIs into your scene, through the playground templates.
Supported Controls
Here is a list of supported GUI controls available in the GUI Editor:
| Icon | Control Name | Further Information |
|---|---|---|
Icon | Control Name Rectangle | Further Information Rectangle Documentation |
Icon | Control Name Ellipse | Further Information Ellipse Documentation |
Icon | Control Name Stack Panel | Further Information Stack Panel Documentation |
Icon | Control Name Grid | Further Information Grid Documentation |
Icon | Control Name Scroll Viewer | Further Information Scroll Viewer Documentation |
Icon | Control Name Line | Further Information Line Documentation |
Icon | Control Name Text Block | Further Information Text Block Documentation |
Icon | Control Name Input Text | Further Information Input Text Documentation |
Icon | Control Name Input Password | Further Information Input Password Documentation |
Icon | Control Name Image | Further Information Image Documentation |
Icon | Control Name Display Grid | Further Information Display Grid Documentation |
Icon | Control Name Text Button | Further Information [A Button with a Text Block as a Child] (https://doc.babylonjs.com/features/divingDeeper/gui/gui#button) |
Icon | Control Name Checkbox | Further Information Checkbox Documentation |
Icon | Control Name Radio Button | Further Information Radio Button Documentation |
Icon | Control Name Slider | Further Information Slider Documentation |
Icon | Control Name Virtual Keyboard | Further Information Virtual Keyboard Documentation |
Icon | Control Name Color Picker | Further Information Color Picker |
Demos
Check out additional demos here:
Full Color Picker Demo